Buenas, después de un tiempo sin hacer ningún aporte nuevo para los programadores de IOS, retomamos el tema. Vamos a intentar solucionar unos de los quebraderos de cabeza más grandes a la hora de desarrollar aplicaciones móviles: la carga de imágenes desde un servidor.
Para mejorar la usabilidad de la aplicación es conveniente que esta carga se produzca de forma asíncrona y las imágenes se cacheen para evitar esperas. Además por lo general los usuarios no tienen muy en cuenta el tamaño de las imágenes, por lo que para evitar que nuestra aplicación aumente su tamaño, se van a re escalar. Vamos a desarrollar una aplicación básica. La cual carga un listado de imágenes de una web, las re escala y las almacena en nuestra caché.

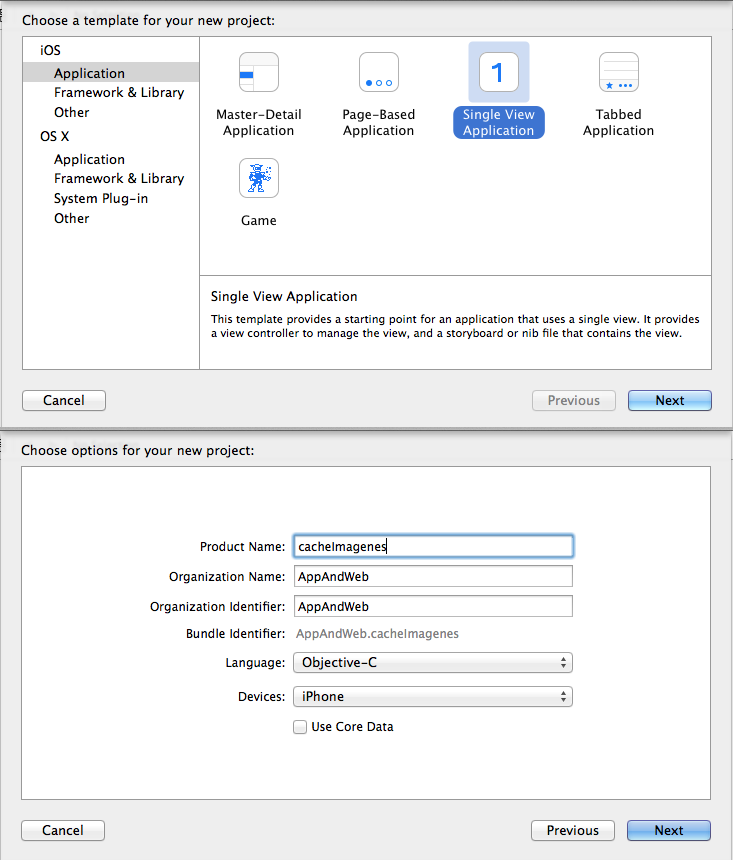
Comenzamos creando un proyecto simple. Para ver mejor el funcionamiento vamos a añadir en el storyboard del controlador principal una tabla(UITableView) a la cual se vamos a insertar una celda(UITableViewCell). La cual vamos a personalizar con una imagen y un texto. Además vamos a indicar que el delegado de esta tabla es el controlador principal.
El storyboard quedaría como muestra la siguiente imagen:

Para facilitar la comprensión vamos a crear una UItableViewCell personalizada que tan solo contenga una imagen. Para ello creamos una clase que sea subclase de UITableViewCell y se la asignaremos a la celda que hemos añadido anteriormente.
La clase quedaría de la siguiente forma:

En el storyboard asignamos un identificador a la celda, en nuestro caso «Cell», además cambiamos la clase de la celda a la que hemos creado y relacionamos la imagen (UIImage *iVCelda) con la que añadimos anteriormente.

Para poder realizar una carga asíncrona de imágenes hemos de crear una clase cuya superclase sea UIImageView de esta forma podemos añadirla en cualquier parte del proyecto y asignarle una imagen que se encuentre en una url, que la clase se encargará de descargarla.
Comprueba si está en la caché y en el caso de que no lo esté, se la descargará, la reescalará y la almacenará en el dispositivo.

Para poder descargarse las imágenes la clase ha de ser delegada de NSURLConnectionDelegate, para realizar conexiones.
Además se crea una función, cuyo parámetro es la url de la imagen. El código de la clase es el siguiente:
A continuación describimos todas las funciones que contendrá «UIImageViewAsyn.m»
Comenzamos por la funciones auxiliares:
Vamos con la función principal:
Para finalizar reescalamos y guardamos la imagen.
De esta forma, tan sencilla permitimos que nuestras aplicaciones sean más fluidas y mejore la experiencia de los usuarios. Podeis encontrar el proyecto completo en GitHut








0 comentarios